Evoke App UI Screens (Pages)
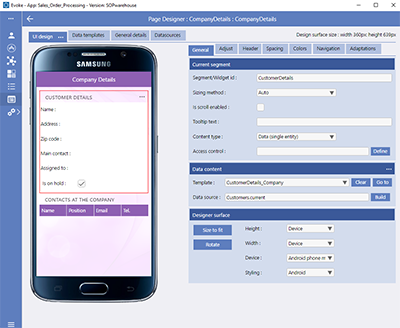
In Evoke "Pages" define each of the screens displayed in your App. Each Page is made up of one or more Segments, which are easily created using the Evoke Segment 'wizard'. Segments can be any size and can have any number of other segments (child) within them. Each Segment can contain data, text, images, grids, etc. in fact more than 100 different widget options. Individual segments can be arranged in Rows or Columns and in this way you can have the configuration (look and feel) of each screen that you want.
Segments
Each Segment can be structured to contain different types of content, including:
-
Child Segments (one or more additional sub or segments)
-
Data fields of a single records (entity) or a data grid populated with multiple records.
-
A Chart or a Graph created from the data entered of retrieved from the database.
-
A pre-defined component i.e. a chatbot (IBM Watson or proprietary), a Web Service including Google Maps, a Calculator, etc.
-
An image that is either static (loaded when the app is generated) or databound (accessed via the database)
-
Custom - The segment contains custom developed content
-
Blank - The segment contains no content
You add, remove, clone or move segments or use the Evoke Segment wizard to create them.
Your segments can have seperate headers that can contain text, menus, navigation options, actions (add/delete records etc) and can control 'accordion' style collapse/expand opions for the use to "open or close" a segment on your app screen.
Templates
If a Segment contains data, actions or is linked to a data object (i.e. a selection, button, etc) then the structure is controlled by a Template.
Templates are made up of a many Properties, from the base Entity, or any number of temporary unbound-data areas as you wish. Each Property (template component/piece of data) is defined by a UI widget ("Widget") that will configure the display function or actions.
Widgets can be simple i.e. display the data value or can call device features i.e. the device datepicker. They can incorporate image uploading, capturing signatures, adding buttons to the screen, etc and any other screen function that you may require. A selection of the base Widgets available within Evoke is available in this list of
Widgets which gives an example of the scope of functions/UI widegets available for use.
For each Template you are also able to specify the following:
-
Security and navigation control e.g. visibility, enabled/disabled, etc
-
Tooltip - a simple help expression that the user sees when hovering over the widget
-
Prompt and captions - names, button captions, etc including the prompt position (above, beside)
-
Column headers for data grids
-
Advanced Search, Filter and Sort options for the user to search, sort etc on multiple entity grids
-
Functionality Actions - use of some of Evoke's Click Actions
-
Plus multiple other options
Selections
Selections are used to Select certain data from your Database (repository) Tables/Files/Objects to populate a data areas within your app. Selections are setup/defined (named and any parameters to be passed into them are identified) against each app UI data structure (entity), which is linked to a Table/File/Object. Selections, created by Evoke specifically for your database, can be performed to populate data for use in your app UI.
Display
You are able to override the
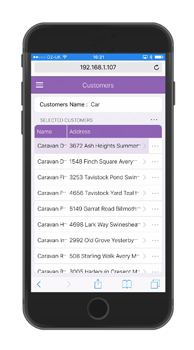
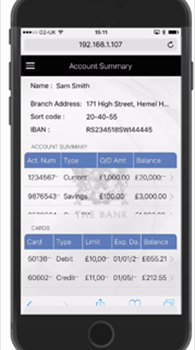
Theme settings to alter colours, spacing and sizing of any aspect of the screen for a segment, data element, etc. and while you are designing your pages, Evoke allows you to use a work space that is as big as your computer monitor will allow. The default viewing format is WYSIWYG and you can see the Page exactly as it would look to your users. However, it is likely that you will want to see what the Page looks like when it is displayed on a smartwatch or an iphone, maybe a small tablet, etc. Evoke allows you to select the device operating system (iOS, Android, Windows, Linux, etc) and separately the device, choosing from watches, phones, tablets, desktops, etc or even just selecting the screen height and width to be able to see the Page as your users will.
There are many other user options that will help you in building your screens including various zoom options, bordered template options etc.
Adaptations
To help with the usability of your App, Evoke allows you to set an
Automatic Adaptation against any Segment. Using Adaptations you can show or hide, segments, columns or data within the segment, navigation options, alternate prompts or headings. You can merge segments to tabs and resize them as well as many more automatic Evoke adaptations. Adaptations can also be invoked by the Evoke Click Actions as described below.
Navigation
The
navigation section, in the Pages area, is used to provide navigation to other pages within the app, as selected by the user from menus.
Evoke Click Actions
Evoke Click Actions are part of Evoke's internal Component Library and are powerful functional commands that can be processed during the normal running of your App. You can use a single Click Action or process multiple Click Actions based on a single event or click. Click Actions can also be accessed/run from Header actions, Navigation Click Actions, Page level Actions, entering a page, clicking on a button or data record, selecting a piece of data, navigating to another part of the App, entering data, etc and other places through Evoke Apps.
There are many different uses for Click Actions, you can review a list of the main Evoke
click actions for further details of the type of component actions you can envoke.
Just some of the many functions of Click Actions are:
-
Populating Data Sources with information/data from the database, Saving data back to the backend database.
-
Assigning, adding, manipulating data/creating new records in the database
-
Processing Adaptations, showing hidden Segments, etc
-
Navigation; navigate down to Child pages, sidways to Siblings, up to parents/grandparents; All navigation
-
Retreiving related data associated with selected data
-
Validation, UI enable/disable, forcing events such as Save/cancel, opening external browers sessions (to display a web page etc)
-
Plus many many other actions
Other Options
There are many other features, options and powerful functions available within the Evoke pages section. To see all of the functions available in Evoke Pages please
contact us for a full demonstration of Evoke.