-
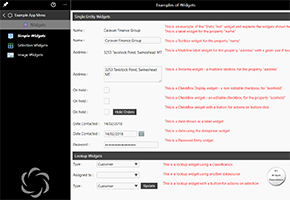
Data input such as textboxes, textareas, textbox with buttons, textbox lookups, time pickers, date pickers, password entry, etc
-
Data display such as displayboxes, labels, Multiline lables, displaybox with button, textblock, etc
-
Functional UI such as barcode scan, QR code scan, Signature entry, file upload/download, PDF upload download, etc
-
Select options such as static and dynamic droplists, radio buttons, check boxes, etc
-
Image control such as display image, upload new image, static and databound images, image zoom, static text, etc
-
Selections such as select and show drop list, selection with button, Read via Key, etc
-
Plus many many other Widgets and Widget options
-
Colors
-
Font style and size
-
Spacing
-
Backgrounds
-
and many other UI display options
The best place to see comprehensive list of "Widgets" available to use in the Evoke together with some of the different options that can be configured on each Widget is by using the Evoke Example App.