Evoke Components
Evoke Components are self contained functional components that can be added to the UI of an app in just a couple of clicks. Evoke Components also contain Code Hooks making them very easy to amend if required.
Components provide multiple different functional options for you to use in your app design including:
-
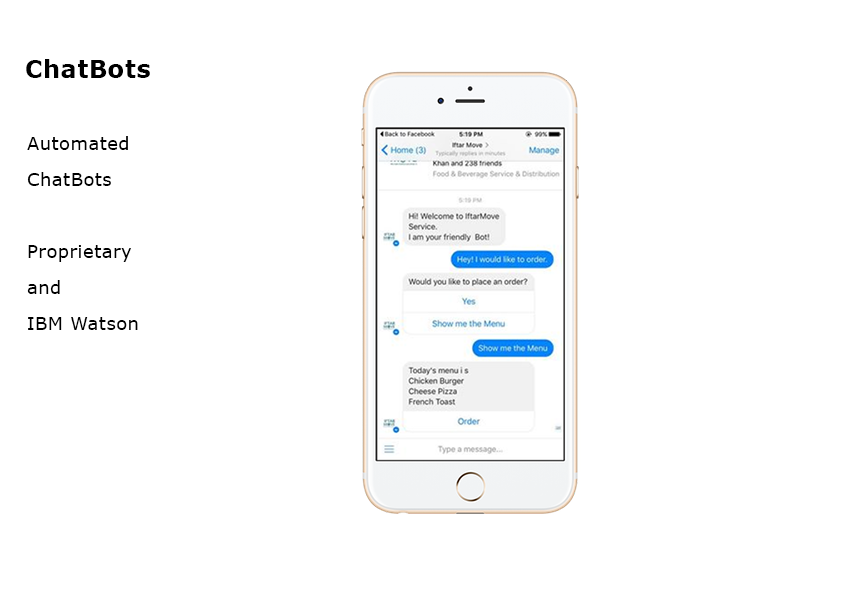
Chatbots - Javascript Chatbot or IBM Watson
-
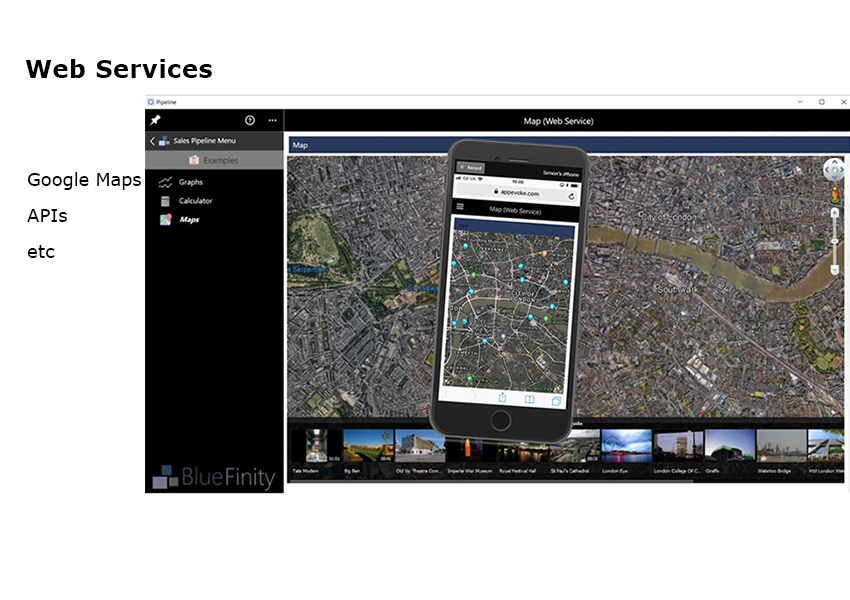
Web Services - Connect to a web service / restful service
-
Mapping - include live Google Maps in your app
-
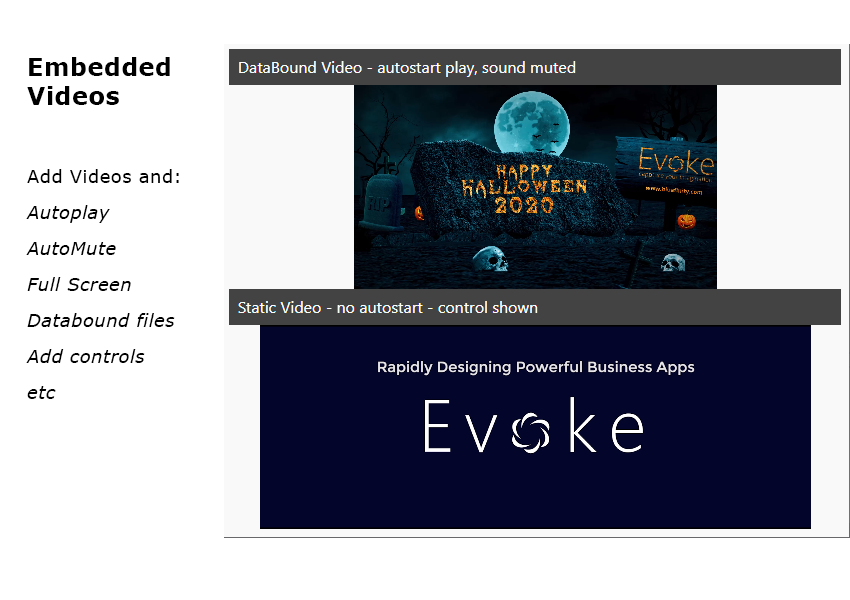
Videos - Embed and control videos in your app
-
360° images - View 360° images and add hotspotting
-
Photos - display and manipulate photos outside of templates
-
Graphs - multiple different styles of graph, all available as components
-
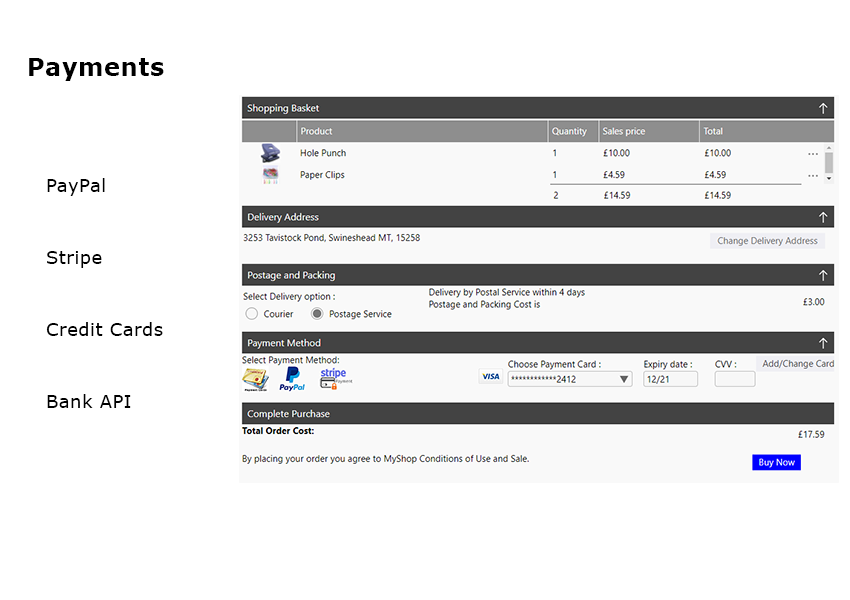
Online Payments - include support for PayPal, Stripe, Credit Cards and Bank APIs
-
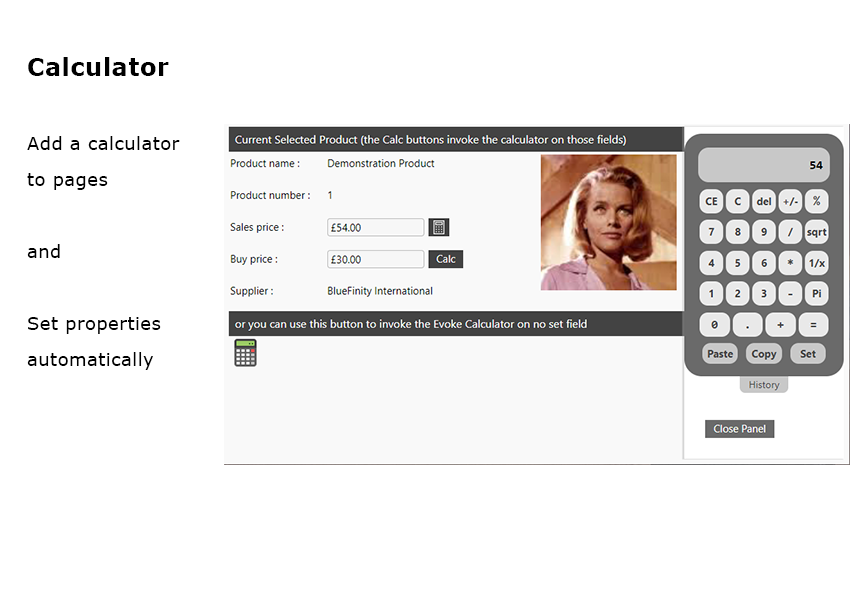
Calculator - include a claculator, on a screen or sliding in
-
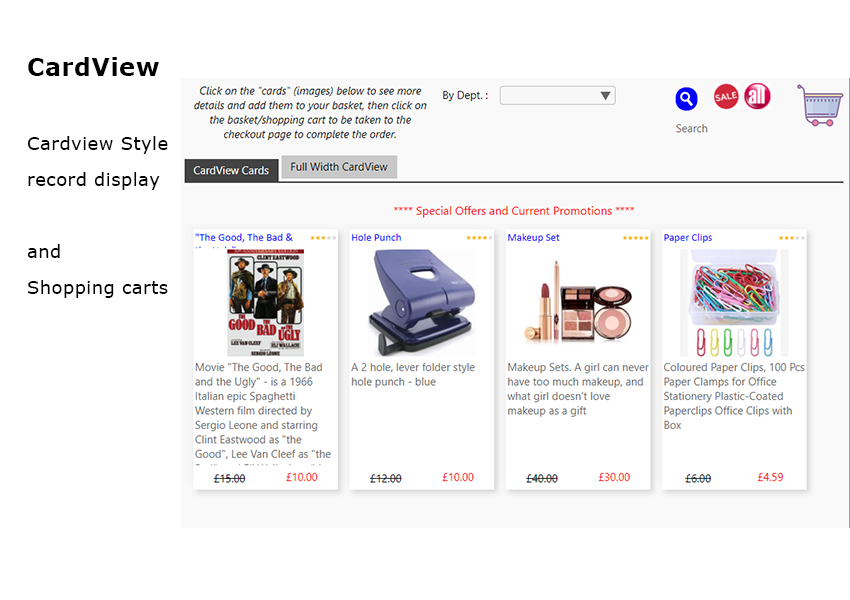
CardView - display records as "cards" that can be designed using a wizard
-
Plus many many other Components
The best place to see a demonstration of and a comprehensive list of "Components" available to use in the Evoke is by using the Evoke Example App.
This app has been created, using Evoke, and is deployed as a live app at Evoke Example App. The specific URL is https://www.appevoke.com/ExampleApp