-
Data model (the data relating to an application UI)
-
Navigation hierarchy (menu system)
-
Pages (the visible UI)
-
Platform specific fine-tuning (platform specific design customizations)
-
View models (the parts of the overall data model used by each screen)
-
Local caching of data (data held on the user's device)
-
Data synchronization (how to synchronize data updates made when a device is not connected to the network)
-
Application lifecycle management (the management of process activation/sleep/termination on mobile-aware platforms)
-
3rd party control libraries (support for the use of custom 3rd party or self-authored controls)
Other Evoke Designer functionality includes:
-
Data model
The app designer contains an entity modeller. This allows developers to describe data composition and relationships between data entities. The structure of the data model is entirely separate to any database storage system that might be ultimately used to hold persisted data - that is, it is the data environment purely from the perspective of the application UI. There is one data model per application. The Data model definition also allows certain aspects of business logic to be described, for example data validation.
-
Navigation hierarchy
Navigation of the Evoke system is set up using standard menu options and grid frameworks as part of the design. The system then provides for the dynamic adaptation for each separate device, to support multiple screen sizes by changing menu options and page content. Through Evoke you can dynamically change single or multiple user interfaces in order that multiple sizes, types and operating systems of these devices are provided for, so that the users of each device are always presented with optimum visual displays.
-
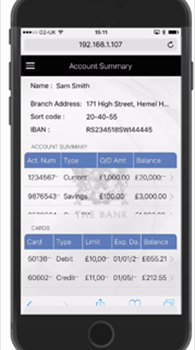
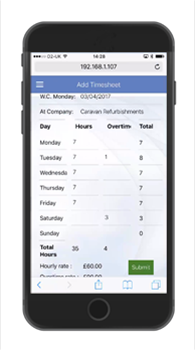
Pages
An application will contain many page (screen) definitions - each containing sets of easily referenced input widgets. Page design is the most multifaceted part of the designer tool.
Page designs are shared across target platforms, although each page may if required, have a variation created specifically for each target platform. As well as provision for being target platform specific, a page design can also be screen dimension specific. That is, the app designer offers the opportunity for developers to design page "layouts" that are for a specific screen resolution or device orientation.
Thus, the app designer allows applications to support what we call a "Targeted Adaptive UI". This term describes the ability for an application to not only adjust its UI based on the size of the device screen or browser window, but also based on the key visual styling and layout characteristics of that particular device platform. It has been found that this approach consistently provides the best possible user experience - and user experience is now, more than ever, the key driver in the construction of application software.
It may be that a developer decides that a single screen layout can be used for multiple screen width groupings, and in fact the app designer allows the developer to indicate how page elements can grow/shrink within a single or multiple size groupings. However, in some pages it may be necessary to adjust the organization of page elements in order to use the real estate offered by the device more efficiently. For mobile device platforms, separate page layouts can be created for portrait and landscape device orientation usage.
The way in which the app designer allows the developer to create pages is through the creation of a "page series". A page series, as its name implies, is a logical container for a series of one or more pages. It is the page series that is connected to a navigation menu option. The concept of a page series allows the developer to construct both simple and complex data input and display UI components. For larger physical screens, it may be that an app is designed in such a way that only one page is displayed. But, for smaller screen sizes, it may be necessary to divide the UI into separate pages which the user navigates around in order to access the various aspects of the UI.
-
Platform specific fine-tuning

The app designer provides a range of easy and intuitive features to allow platform specific fine-tuning of many aspects of an application's design. This helps ensure a natural and functional UI delivery across the entire range of supported platforms.
-
View models
Each page has one view model. The view model describes the parts of the underlying data model that are required for this particular screen (irrespective of screen size or orientation). The concept of a view model allows data retrieval to be fine-tuned for each screen and also allows the standard MVVM (Model-View-View-Model) design pattern to be utilized.
-
Local caching of data
For certain (definable) parts of the data model, it may be useful to cache data locally on the device. This will typically be most useful for those data entities representing data which changes relatively infrequently. The runtime support provided by Evoke automatically detects and refreshes "dirty" cached data.
-
Local data storage and data synchronization
For many target platforms, the developer is able to decide whether they wish to enable off-line data storage and updating. In this scenario, a complete copy of the application data model content is stored on the local device. If the developer selects the local data storage option, the application will (irrespective of network connection status) always update the local copy of the data model first. In the background, the Evoke runtime support layer will detect the presence of data updates and will (when an active and usable network connection is detected) pass cached data updates to the data server.
Locally cached data can be encrypted if required. Evoke also offers (through its run time support) the ability to require on-line login to an application after a period of continuous off-line usage. These two features ease the task of securing locally held data on mobile devices. Local data storage can also be controlled on a per-user basis at runtime, so for example maybe only upper management gets this feature to allow off-line BI usage. Thus, the product offers great flexibility in the way in which application data can be stored and synchronized across a population of users. It also allows managed, controllable integration with any corporate internal database infrastructure.
-
Application Lifecycle Management (ALM)
Evoke fully supports ALM, within Native and Hybrid Apps, which is an important aspect for mobile platforms. It basically entails the management (save/restore) of application state across potential sleep/resume/termination events occurring as the platform operating system attempts to conserve power and memory resources.